Next.js의 env는 이중인격이다?!
목차
문제 설명
Next.js실습을 하고 있었다. 서버 주소를 .env로 관리하고 있었고, 렌더링 방식을 SSG로 변경하고 있었다. SSG로 변경하고 서버 요청 시 에러가 발생했다.

문제 분석
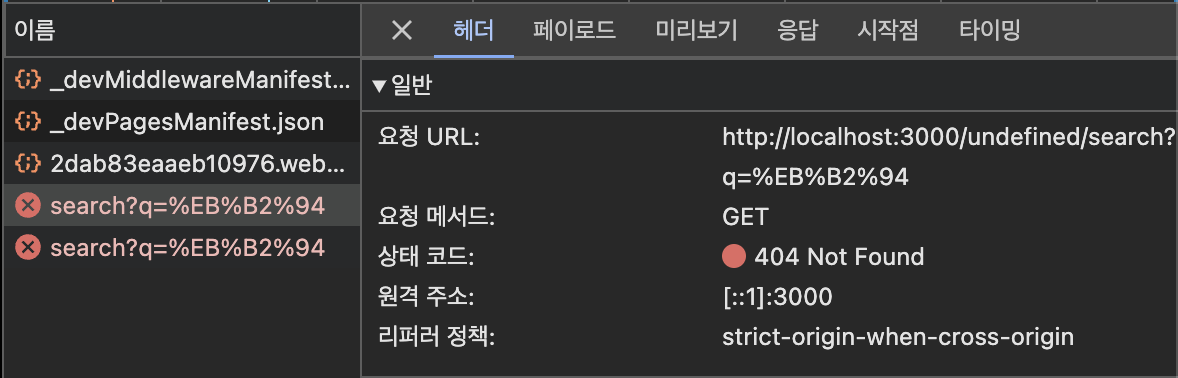
에러 사진을 자세히 보면 요청 URL에 undefined가 있는 것을 볼 수 있다.
이전과 달라진 점은 렌더링 방식뿐이다. SSG를 간단히 설명하면 서버에서 이미 렌더된 페이지를 보내주는 방식이다. 고민 끝에 .env가 서버에서는 인지하지 못할 수도 있다는 생각이 들었다.
문제 원인
나의 생각이 맞았다. 나의 .env파일이다.
NEXT_MOVIE_API_URL = "http://localhost:12345/movie"
Next.js의 env는 Private와 Public으로 구분한다. 그래서 제목을 이렇게 지은 것이다.
| 종류 | 설명 | 예 |
|---|---|---|
Public 환경 변수 |
클라이언트와 서버에서 모두 사용 가능한 변수 | NEXT_PUBLIC_XXX |
Private 환경 변수 |
서버 사이드에서만 사용 가능한 변수 | NEXT_XXX |
위의 표처럼 나는 후자인 Private방식을 사용하고 있어서 서버에서 동작하는 SSG방식에서는 env 변수를 인지하지 못했던 것이다.
결론
아직 Private와 Public구분하여 사용할 이유를 찾기 못했다. 일단 Public으로 사용하여 문제가 없도록 하는게 좋을 것 같다.